UX Manager’s 6 Tips to Make Your Portfolio Stand Out
Spoiler alert: class projects are fine
Jan 3, 2025

Over the last five years, I mentored twelve students and early-career UX designers. As they prepared their professional portfolio for the job search, many of them asked the same questions:
- How many projects should I include in my portfolio?
- What if I only have class/side projects?
- What tool should I use to build my website?
I had some answers as I reviewed candidates’ portfolios when hiring for positions on my team. Here are my six quick tips for your work-in-progress UX portfolio:
Tip #1: Engage your audience in 10 seconds
As UX practitioners, one of the first things we learned is to design with our target audience in mind. When creating a UX portfolio, our primary audience should be potential employers who only have ten seconds. That’s how much time they might spend on each candidate’s portfolio when reviewing hundreds of applications.
However, don’t feel discouraged! The hiring team coming to your portfolio already means success. Now is a good time to use your UX wisdom to make sure your site visitors can find the who, what, and why in 10 seconds:
- Who you are
- What you’ve achieved in the past
- Why you’re a good fit for this job
Your site should have simple and clear navigation that instantly takes the visitor to a page with all your projects and another page about yourself. Your hobbies, such as side projects, illustrations, and photographs, deserve a place on your website, but they shouldn’t play a leading role. They can wait until job hunting is no longer your priority.
Next, take some time to name the case studies that you’re listing on the projects page. In most cases, your portfolio is a one-size-fits-all thing for all jobs you’re applying for, which means most potential employers come to your website with no context about the products you designed before. So, you should avoid naming your case study after the product. Instead, use the motivation, purpose, or outcome of the project.
For example, imagine that I redesigned a library space management platform called CalendLib and the goal was to improve the visitor’s experience of reserving a library meeting room. It’d be a missed opportunity if I called the project “CalendLib,” because 9 out of 10 people reading my portfolio wouldn’t know what that is, so they wouldn’t even click on the project. Instead, I’d call it “Library room reservation system” or “Redesigning the library room reservation experience.”
Tip #2: You might not need a fancy setup
You may have heard this: your portfolio is the first project people will see. Yes, you should put some thought into designing your portfolio, but don’t overthink it.
Before trying to throw something fancy on your website, ask yourself: does it answer the who, what, and why? Again, they are:
- Who you are
- What you’ve achieved in the past
- Why you’re a good fit for this job
Let’s say you want to design a cool interaction on your portfolio website that hides and reveals some of its menu items. If you are applying for front-end engineer or animation designer positions, great! That shows some relevant skills. But if you’re applying for UX researcher positions, it probably won’t help much.
For most UX jobs, a simple blog setup that lets you add images and text should work just fine. If you only have limited time, spend more of it crafting your case studies instead of building a website from scratch. Here are two platforms I recommended to my mentees:
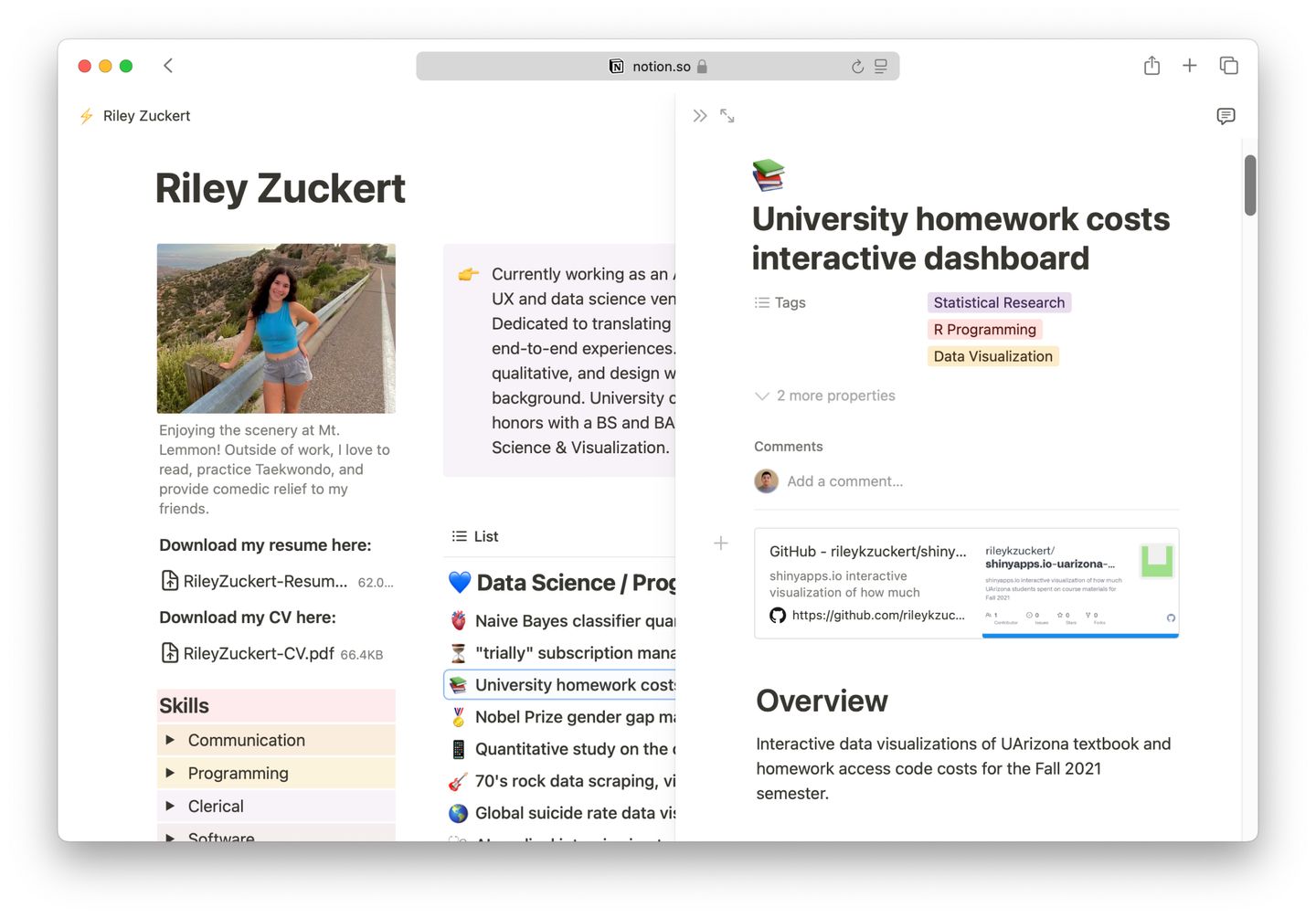
- Notion: document sharing tool that lets you publish pages on the internet. You have the freedom to add images, videos, code, spreadsheets, and even embeds on any page. Free Plus plan for students.
- Cargo: try this site builder if you want more customization options. It has a simple WYSIWYG (what you see is what you get) editor that has plenty of typesetting and styling options. You can also build your own site structure and add a custom domain. Subscribe to their weekly newsletter to get inspirations.
Tip #3: Focus on quality, not quantity
How many projects should you include? It depends on what jobs you’re applying for, but definitely not the more, the merrier.
Remember, your portfolio needs to answer why you’re a good fit for this job. If you’re applying for more than one type of job, consider including at least one project to represent each. For example, if you’re applying for both product designer and UX researcher positions, you may want to have one case study about applying a design system and another about conducting user interviews to understand pain points.
Class projects are OK to include in your portfolio. Some mentees didn’t feel confident doing so because class projects are often based on an imaginary scenario and not actually implemented. However, for those who just got started in UX, this might be the only option. Class projects aren’t necessarily weak ones, as they’re often good evidence of your collaboration skills and attention to detail. More on this next.
Tip #4: Tell a story of where things went wrong
When writing about a project, make sure you’re telling a good story — and it doesn’t always need a happy ending. Let’s admit it: UX work is messy. There’s always something going wrong, and less than one in ten projects comes out exactly as we expected. However, too often I’ve seen case studies where everything went like strawberry cotton candy from start to finish. In these case studies, the stakeholder never asked difficult questions, everyone did their job right, and the design had no issues whatsoever when tested with the user.
That’s a shame because the skipped parts are often the most interesting ones. When reading case studies in candidates’ portfolios, I always find myself enjoying the part where designers tried to explain mysteries. Why was a project challenging, and how come no one else did it right? If a project failed, why did it fail, and how would the designer handle it differently? And if the designer weren’t part of it from start to finish, what previous mistakes did they correct, and what happened after they left?
Have the courage to show your audience what’s under the rug — if the client or employer lets you.
Tip #5: Show your work as part of a team
UX work is never done alone. We’re always depending on someone: may it be the stakeholder, user, engineer, or someone in the leadership. Therefore, when hiring for a UX position, I always look for signs of collaboration in the candidates’ portfolios. These are good evidence that they could fit a UX position.
I read some case studies in which one person appears to have done all the work. Granted that it’s possible to have UX teams of one, the person would still need to seek support or approval from someone who tasked them with the project, and in the meantime, validate the ideas with the users.
Communications, negotiation, decision-making, and compromises are always happening, and you should document them in your case study. Also make sure to clearly indicate your roles for each project.
So, what if you’re writing about a class project? Collaboration can still happen! If you assigned tasks to others, kept track of deadlines, or presented your deliverables, you can focus on your project management skills. If you wrote the code or partnered with someone who did it, focus on the design-development handoff and explain how you went back and forth to get the details right.
Tip #6: Zoom in on your wireframes
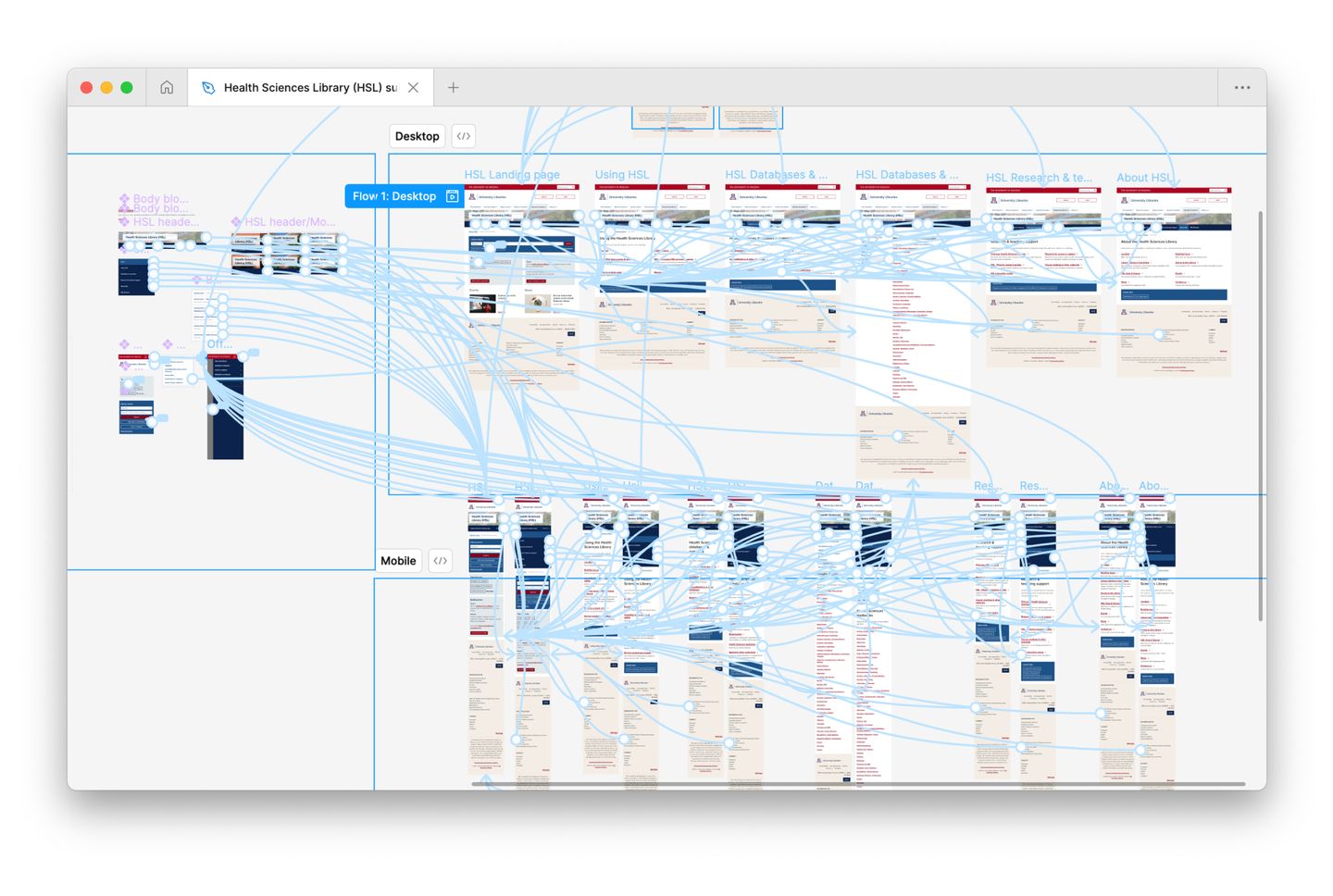
When writing a case study, it may be tempting to throw a giant Figma embed or screenshot that shows lots of components, frames, and prototype spaghetti. Some people think it’s a cool way to show off their design skills. On the other side, as the reader of the case studies, I often feel overwhelmed and don’t know where to look.
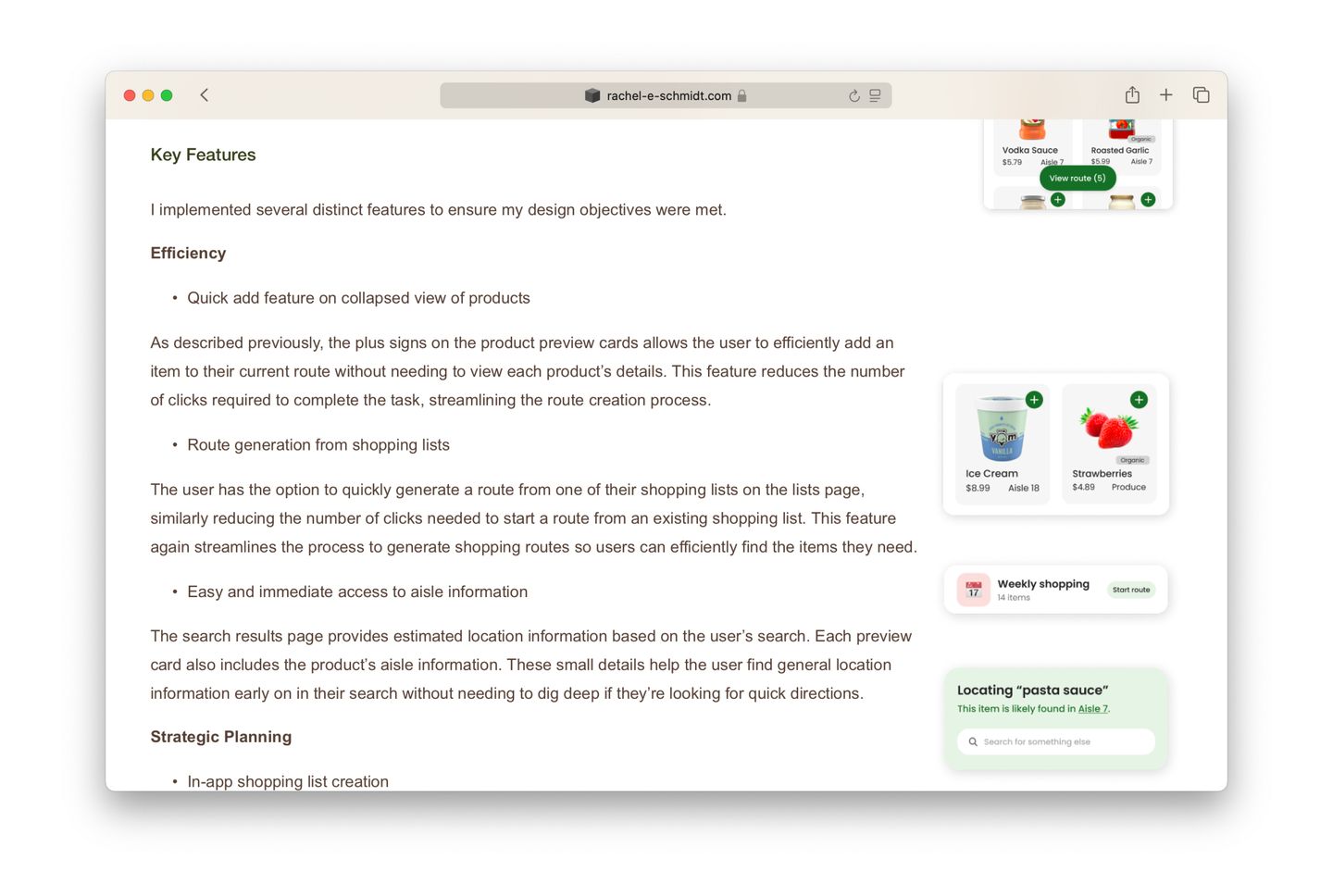
As the storyteller, we can and should narrate our design by zooming in on where the reader should pay attention. Maybe it’s a button label that went through multiple iterations, an input field that checks all boxes for accessibility, a search bar that did well in usability testing, or a set of icons that blends into the design system. Try to extract small details from your big Figma file and tell the story behind them. No matter how big or small your design is, there’s always an opportunity to show your attention to detail.
Now that you have some good stories on your portfolio website, you should still create a slide deck when presenting at a job interview. A slide deck shows that you have presented to stakeholders in a professional setup and that you care about the job. It also helps you structure your presentation better than a portfolio article.
Wrapping up
Best of luck putting together your portfolio! If you need more specific advice, check out UX@UA’s free mentorship program.